Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
What you will learn:
Markdown syntax (titles, code, lists, tables, blockquotes.).- Syntax highlighting for code blocks.- Backup and restore (to the folder Documents/Markdown Writer).- Can be included: local. Markdown Syntax for Object Notation. Contribute to apiaryio/mson development by creating an account on GitHub. How do you write a comment in Markdown, i.e. Text that is not rendered in the HTML output? I found nothing on the Markdown project.
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.

You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Emphasis
Lists
Unordered
Ordered
Images
Links

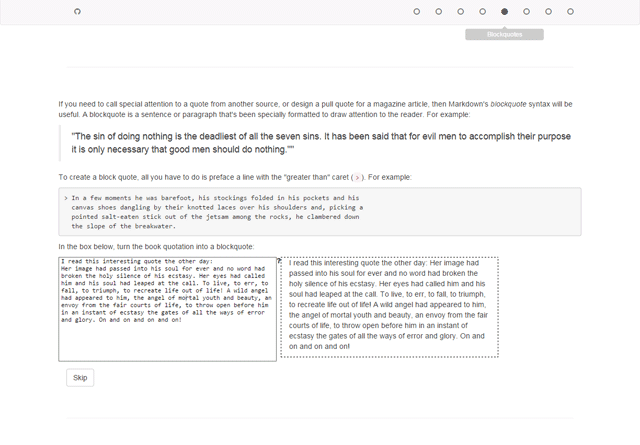
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting
Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
 Connect with friends and the world around you on Facebook. Create a Page for a celebrity, band or business. Facebook for Android is truly a must-have app for anyone that's fairly active on the world's #1 social network. Albeit, it does come with a single (but major) setback. You cannot access your Facebook direct messages from this app, but rather, you'll have to go the extra mile and download Facebook's fully independent Messenger app (also on Uptodown) in order to check your Facebook messages from your. You can simply click on the app, log in and access your account in seconds. It takes only a few minutes to download the app. You can then log in with your account details or create a brand new account. As the official Facebook app, it provides you with complete and total access to all the features of the full site.
Connect with friends and the world around you on Facebook. Create a Page for a celebrity, band or business. Facebook for Android is truly a must-have app for anyone that's fairly active on the world's #1 social network. Albeit, it does come with a single (but major) setback. You cannot access your Facebook direct messages from this app, but rather, you'll have to go the extra mile and download Facebook's fully independent Messenger app (also on Uptodown) in order to check your Facebook messages from your. You can simply click on the app, log in and access your account in seconds. It takes only a few minutes to download the app. You can then log in with your account details or create a brand new account. As the official Facebook app, it provides you with complete and total access to all the features of the full site.
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Markdown Language Syntax
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub. Qisda driver download for windows.
Issue references within a repository
Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Markdown Syntax Underline
Strikethrough
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
GitHub supports emoji!
Markdown Syntax Highlight
Drivers phd port devices. To see a list of every image we support, check out the Emoji Cheat Sheet.
Markdown Code Syntax
Last updated Jan 15, 2014
